- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
XML Flash. How to create button and link to URL (AS3)
April 5, 2012
In this tutorial you will learn the way to create new button and link it to URL in XML Flash AS3 templates:
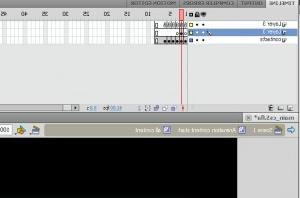
1) First you need to locate the page to embed button, locate all pages symbol

2) When you are in the pages symbol you need to create new button or just drag’n’drop image you like, style or edit it as you need

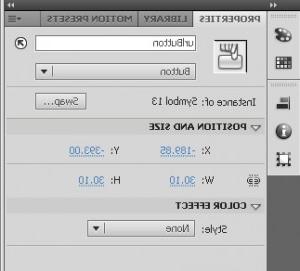
3) When the image is proper size and on its place you need to select it and go to "Modify >> Convert to Symbol", then select instance name you need (use "button" if you don’t have advanced flash knowledge)

4) Now you need to create new layer and add keyframe (f6) on your page frame.
5) As soon as you add keyframe you need to select it and open actions tab (F9) to paste the following script:
urlButton.addEventListener(MouseEvent.CLICK, mouseClick);
function mouseClick(e:MouseEvent) {
var url:String = "http://www.template-help.com";
var request:URLRequest = new URLRequest(url);
try {
navigateToURL(request);
}
catch (e:Error) {
// handle error here
}
}
6) The last step is to select your new button and assign following instance name: urlButton

Feel free to check the detailed video tutorial below:
XML Flash. How to create button and link to URL (AS3)













